butterfly魔改
魔改方案
点击跳转 至 《花猪魔改记录》
点击跳转 至 《Butterfly 主题更新总结》,MuJin's Blog
点击跳转 至《Butterfly主题美化日记》,akilar
点击跳转 至《魔改教程》,Eurkon
点击跳转 至《Butterfly主题美化教程》,HEO
点击跳转 至《hexo博客上手入门指南》竹山一叶
点击跳转 至《小冰魔改教程》
点击跳转 我的BLOG美化日记,guole博客
点击跳转 至 《Butterfly 主题更新总结》,MuJin's Blog
点击跳转 至《Butterfly主题美化日记》,akilar
点击跳转 至《魔改教程》,Eurkon
点击跳转 至《Butterfly主题美化教程》,HEO
点击跳转 至《hexo博客上手入门指南》竹山一叶
点击跳转 至《小冰魔改教程》
点击跳转 我的BLOG美化日记,guole博客
写作
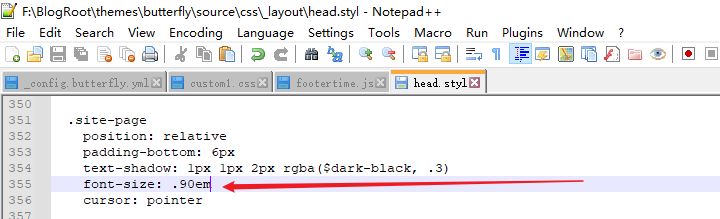
Butterfly 主题魔改样式查阅,ZYKJ's Blog修改顶端菜单栏字体大小
Butterfly 主题更新总结,自定义样式在路径 themes\Butterfly\source\css\_layout\head.styl下查找.site-page,设置 font-size 为.90em

修改页面宽度
点击查看Hexo Butterfly宽屏适配指北关于页面
点击查看随机文章
点击查看Hexo的Butterfly魔改:随机网页跳转(无缝版)复制弹窗
点击查看hexo主题butterfly顶部复制提示弹窗注意:
- 在主题配置文件中把
snackbar打开 - 打开Pjax
Pjax能够实现页面的局部刷新而非整体重载资源,在一定程度上能够减少网站反复加载重复资源,从而优化访问体验。如果不开pjax,每次点击都会提示欢迎光临
为你的Butterfly添加顶部加载进度条
网站底部运行时间
https://blog1.4t.pw/posts/28ae4987.html
hexo部署到vps
https://blog.zhheo.com/p/12a4e7e6.html
https://blog.gmcj0816.top/posts/47c1249e/
标签上标
到\themes \butterfly\scripts \helpers\page.js搜索 cloudTags
1 | hexo.extend.helper.register('cloudTags', function (options = {}) { |
gulp压缩
https://blog.jayhrn.com/posts/49b73b87.html
备案
https://blog.gmcj0816.top/posts/25c2e781/
禁用右键菜单
https://www.jianshu.com/p/a7be27c7d56d
引入js
1 | window.oncontextmenu=function(e){ |
文章标题在正文区域
设置配置文件
disable_top_img: true
spawn错误
https://blog.zhheo.com/p/128998ac.html
解决方法零:重!启!电!脑!(´。_。`)
解决方法一:
1
2
3# 第一个就是你的邮箱,第二个就是你的用户名
git config --global user.email "2673065011@qq.com"
git config --global user.name "210173313"解决方法二:
1
2
3
4
5
6# 删除.deploy_git文件夹,输入:
git config --global core.autocrlf false
# 然后,依次执行:
hexo clean
hexo g
hexo d解决方法三:
1
2
3
4
5
6
7
8
9# 打开_config.yml配置文件,修改以下内容
deploy:
type: 'git'
repo: https://github.com/yourname/yourname.github.io.git
branch: master
# 其中的repo修改为
repo: git@github.com:yourname/yourname.github.io.git
留言板
https://akilar.top/posts/e2d3c450/
pjax相关知识
https://akilar.top/posts/3b78b69a/
如何隐藏文章
谷歌广告
butterfly主题作者的配置文件
butterfly魔改开源主题
解决 GitHub Actions 自动部署 Hexo 时文章更新日期发生变化
点击跳转至小嘉的部落格 评论